What are relative and absolute URLs?
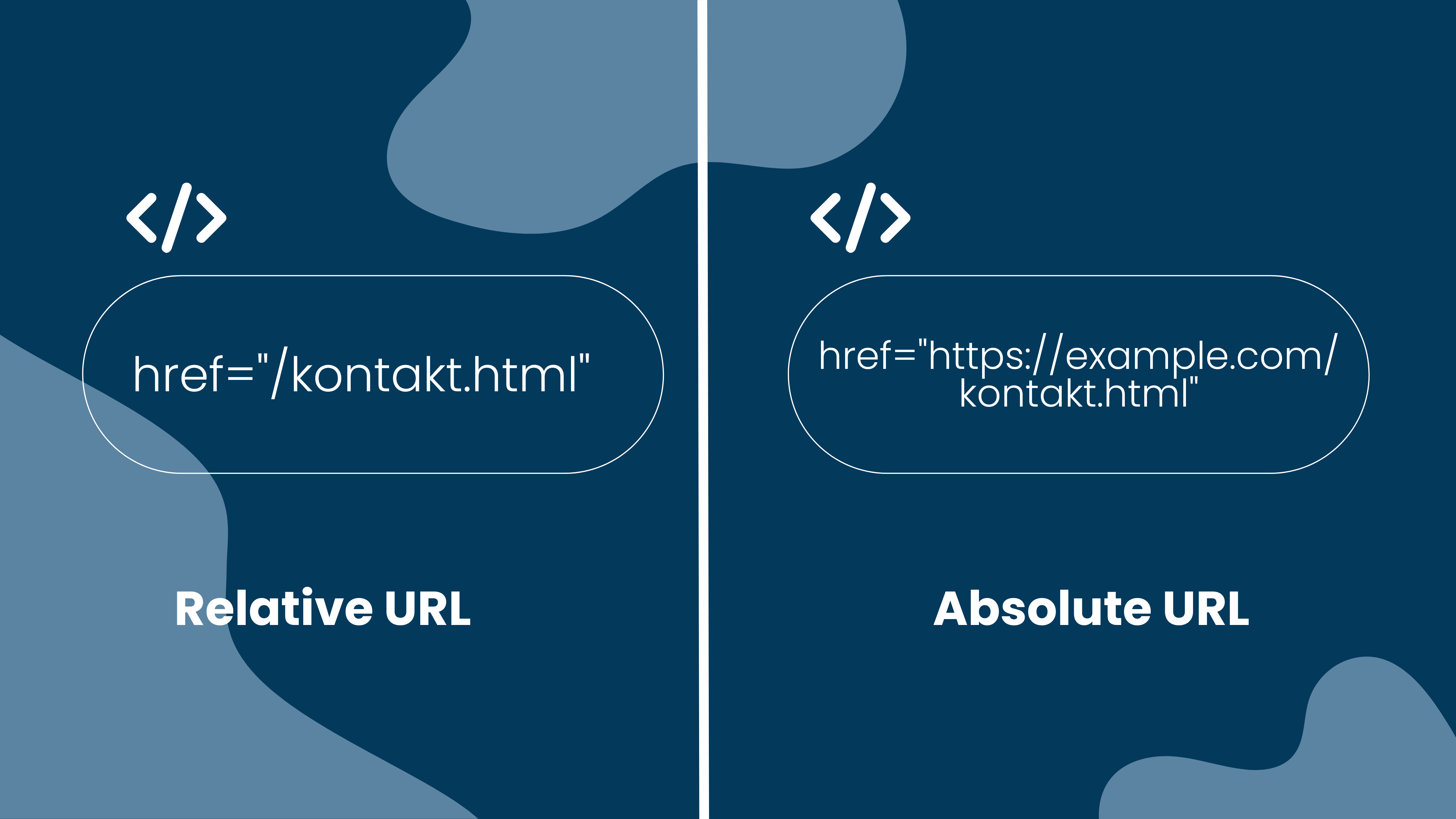
If absolute URLs are used in internal linking, the complete URL is listed and it is called absolute URL. Example:
<a href=“http: //www.northitgroup.com/suchmaschinen-optimierung-seo.html>Suchmaschinenoptimierung</a>
With relative URLs, on the other hand, only the path to the linked document is stored:
<a href=“/suchmaschinen-optimierung-seo.html>Suchmaschinenoptimierung</a>
However, both forms can be used equally for internal linking. Relative URLs have some advantages over absolute URLs. They are faster to program and make it easier to move a new website from a test system to the actual domain, since the internal links do not need to be adjusted. In addition, the load time is slightly faster with relative URLs, although the difference is only fractions of a second and is hardly measurable with normal websites. Because of these advantages, the use of relative URLs for internal linking is a commonly accepted practice in web development.

Disadvantages of relative URLs
Relative URLs can also have negative effects, especially if they are not programmed properly. For example, duplicate content can result if the domain is accessible under different protocols (http:// vs. https://) or with different subdomains (often with and without www.). This can be a significant obstacle to indexing if Google encounters the wrong variants. In addition, the crawling budget may be consumed for URLs that are not actually intended to be included in the Google index. This means that Google may not find the pages that are important to you. Also, incorrect URLs can be generated if Google (currently in the Chrome browser) interprets the paths differently than intended.
Duplicate content due to relative URLs
Duplicate content always occurs when the same content can be found under different URLs. In the case of technically incorrectly constructed websites, it can happen that the same content can be found under the following URLs: 3erlei - Malerei , https://www.example.de, 3erlei - Malerei , https://example.de. The risk of a non-standard version of the website being fully crawled and indexed is greater when using relative URLs. The problem is that Google has to decide which of the four versions is the standard version to be indexed and found by users.
Waste of crawl budget
An even bigger problem is the waste of valuable crawl budget. Google sets a certain crawl budget for each website, which depends on various factors. But if each content is accessible at different URLs, the search engine has to spend more crawl budget to crawl all URLs. Since the crawl budget is limited, there is a risk that the same content will be crawled multiple times (at different URLs), while other important URLs will not be crawled at all. Incorrect interpretation of URLs. Another common mistake, mainly caused by unclean work, is the wrong interpretation of URLs. If no "base URL" is defined, it is up to each program how it interprets the respective links.
Protection against scrapers through absolute URLs
Another advantage of absolute URLs is that it is somewhat more difficult for scrapers to copy content from other domains to a new domain. If relative links are used for internal linking, the internal links can also work properly on the scraped version. Absolute links, on the other hand, must be replaced for the scraper page.
Summary: What to do if you use relative URLs
What can you do to fix these problems? First, the duplicate content issue needs to be resolved on the server side. All URLs of the alternative versions must be redirected to the corresponding URLs of the standard version via 301 redirect. In the next step, the relative links must be converted into absolute links. If this is not possible for some reason, the HTML element "Base URL" can be used as an alternative. Additionally, for relative URLs, a canonical tag can be set on the default URL itself. To save the crawl budget and avoid duplicate content, you should always use absolute URLs for internal linking if possible, unless there are reasons not to do so.
Image source: canva.com